|
내 맘대로 셰이프 만들기
Visio 2007에서 주로 템플릿을 사용합니다.
이번 팁에서는 사용자 템플릿을 제작하는 것이기 때문에 비어있는 문서에서 작업을 시작하겠습니다.
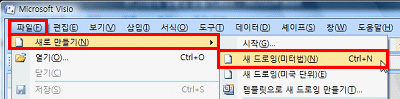
1. [파일]-[새로 만들기]-[새 드로잉(미터법)]을 선택하여 빈 문서를 만듭니다.

2. 나만의 셰이프를 만들기 위해서 [표준] 도구 모음에 있는 [그리기 도구]를 클릭합니다.


[그리기 도구]
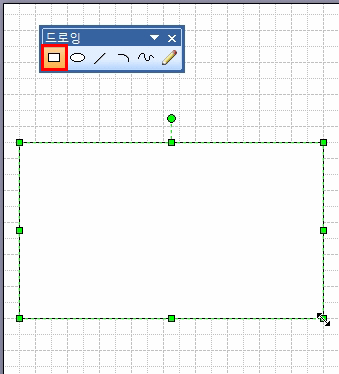
3. [사각형 도구], [타원 도구]를 이용하면 사각형과 타원을 그릴 수 있습니다.
지금은 [사각형 도구]를 이용하여 아래와 같이 페이지 위에 적당한 크기의 직사각형을 그려보겠습니다.

|
[팁 속의 팁]
Shift 키를 누르면 정사각형, 원을 그릴 수 있습니다.
또, [보기]-[크기, 위치 창]을 이용하면 정확한 사이즈와 위치를 입력할 수 있으므로 섬세한 도면 작업을 할 때 유용합니다. |
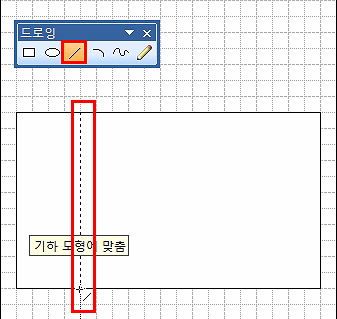
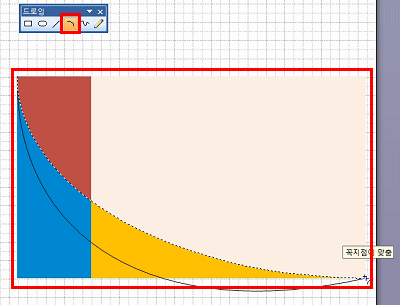
4. [선 도구]를 이용하여 이전에 그린 사각형의 왼쪽 부분에 선을 그립니다.

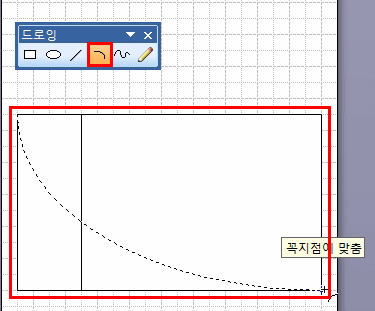
5. [호 도구]를 이용하면 원의 일부분인 호를 그릴 수 있습니다.
아래와 같이 호도 그려 넣겠습니다.

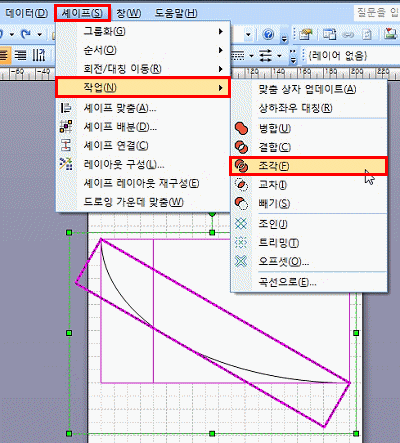
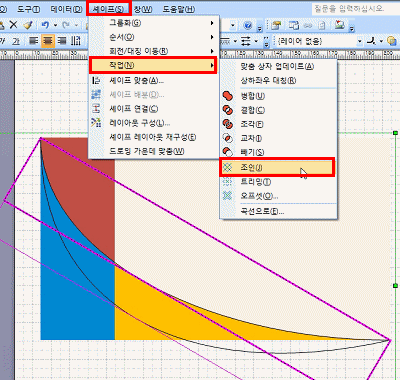
6. [Ctrl+A]를 눌러서 지금까지 그려진 모든 셰이프를 선택한 뒤 [셰이프]-[작업]-[조각]을 시행해 보겠습니다.

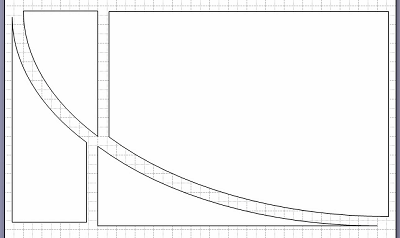
7. 아래와 같이 모든 셰이프를 마우스로 드래그해 보면 조각나 있는 것을 볼 수 있습니다.
([표준] 도구 모음에 [포인터 도구]를 클릭하신 후 셰이프를 움직여 봅니다.)

8. [셰이프]-[작업] 아래의 메뉴들이 무엇을 하는 툴인지 알게 되셨나요?
셰이프들의 모양을 바꾸기 위한 Boolean동작에 관한 메뉴가 모여 있습니다.
각각의 메뉴를 실행했을 때 출력되는 결과는 메뉴의 아이콘과 같습니다.
| 병 합 |
2D 셰이프 사이의 동작으로 선택된 셰이프의 모양을 모두 합쳐 하나의 셰이프를 생성합니다. |
| 결 합 |
2D 셰이프 사이의 동작으로 선택된 셰이프의 겹치를 부분을 제외한 나머지 부분을 합쳐 하나의 셰이프를 생성합니다. |
| 조 각 |
2D와 2D 셰이프, 2D와 1D 셰이프 사이의 동작으로 처음 선택된 2D 셰이프가 뒤에 선택된 셰이프의 라인에 의해 분리되어 여러 개의 셰이프로 나뉘어 집니다. |
| 교 차 |
2D 셰이프 사이의 동작으로 선택된 셰이프들이 합쳐지는 부분만 하나의 셰이프로 남게 됩니다. |
| 빼 기 |
2D 셰이프 사이의 동작으로 처음 선택된 셰이프에서 다음에 선택된 셰이프와 교차되는 영역이 삭제됩니다. |
| 조 인 |
1D 셰이프 사이의 동작으로 모든 선, 호를 하나의 셰이프로 연결합니다.
이 때, 닫힌 형태가 만들어지면, 하나의 면이 생성됩니다. |
| 트리밍 |
2D와 1D, 1D와 1D 사이의 동작으로 모든 셰이프들이 겹쳐진 선을 기준으로 여러 개의 선으로 분리됩니다. |
|
[팁 속의 팁]
1D 셰이프는 “시작점”과 “끝점”을 지난 선, 호와 같은 셰이프를 말합니다.
2D 셰이프는 가로, 세로의 크기와 면을 지닌 사각형, 원과 같은 셰이프를 말합니다. |
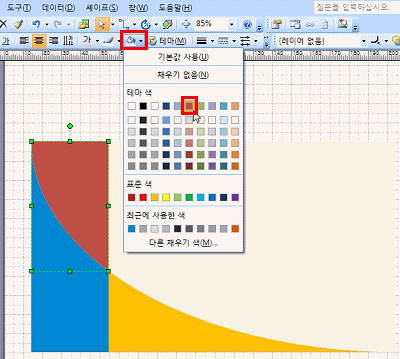
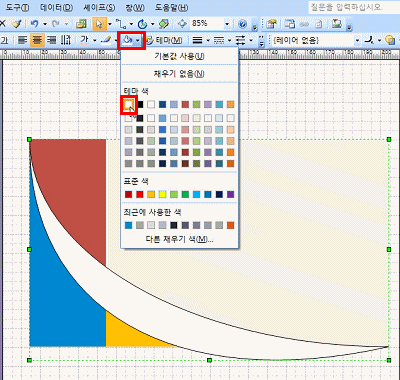
9. 그려진 사각형이 여러 모양으로 잘라졌으므로, 각 부분에 서식을 따로 적용할 수 있습니다. 아래와 같이 이쁘게 색을 넣어보겠습니다.
[채우기 도구] 또는 [서식]-[채우기] 메뉴를 이용하여 각 부분의 색을 넣습니다.

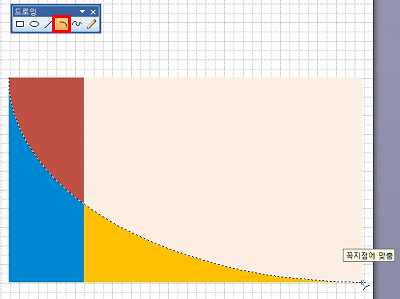
10. 만들어진 모양을 조금 더 꾸며보기 위해 호를 하나 더 그려 보겠습니다.
[그리기 도구]-[호 도구]를 클릭합니다.

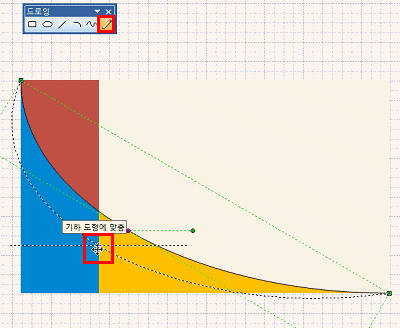
11. 그려진 호를 선택한 뒤 [그리기 도구]-[연필 도구]를 선택하면 호의 모양을 변경할 수 있습니다.

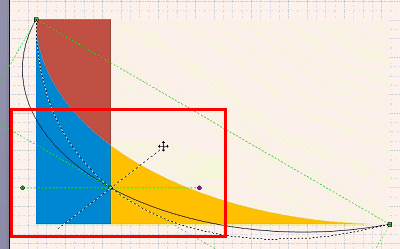
12. 호 중간에 나타나는 선을 변경하면 곡률을 변경할 수 있습니다.

13. 하나의 면을 만들기 위해 처음 그린 호와 같은 호를 하나 더 추가하겠습니다.
이 때, 이전에 그린 호와 양 끝점이 일치하도록 그립니다.

14. 이제 그려진 두 개의 호를 선택하고, [셰이프]-[작업]-[조인]을 실행하여 하나의 면으로 만듭니다.

15. [조인]으로 묶여진 셰이프에 [흰색] 채우기를 하면, 면이 있는 하나의 셰이프로 변경된 것을 확인할 수 있습니다.

|
[팁 속의 팁]
채우기를 할 수 없다면, 2개의 선 끝이 서로 붙어 있지 않아 면이 생성될 수 없어서입니다.
화면을 확대하고, 연필 도구를 이용하여 양 끝점이 서로 일치되도록 조절한 뒤 다시 한번 [조인]을 실행하시기 바랍니다. |
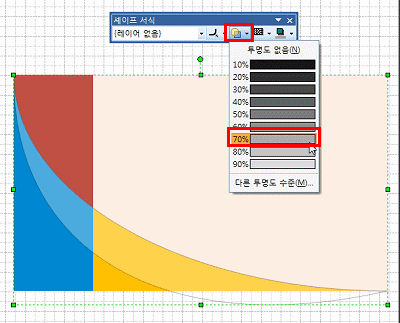
16. 셰이프에 투명도와 채우기 패턴을 넣어 보도록 하겠습니다.
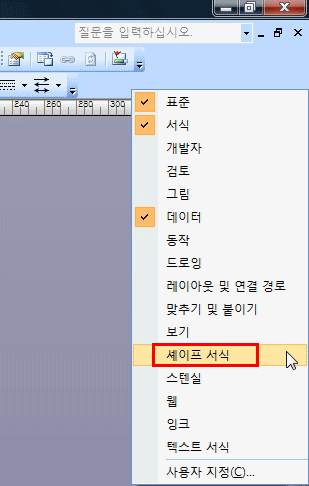
[도구 모음] 표시줄의 빈 자리에서 마우스 오른쪽 버튼을 클릭하면 도구 모음을 확장하여 볼 수가 있습니다. [셰이프 서식] 도구를 클릭하여 화면에 표시합니다.

17. [셰이프 서식] 도구는 셰이프에 레이어를 적용하거나, 그림자, 패턴, 투명도 등의 추가 서식 작업을 빠르게 할 수 있도록 도와줍니다.
따라하기 14번에서 [조인]을 이용하여 면이 된 흰색 셰이프를 선택하고, 투명도를 넣어줍니다.

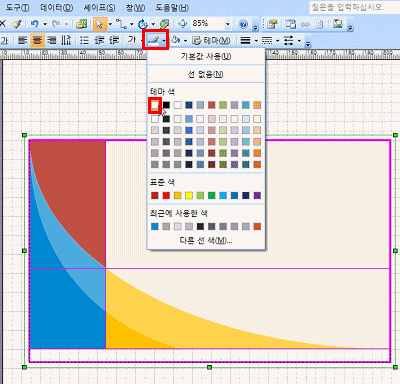
18. [Ctrl+A]로 모든 셰이프를 선택하고 [선 서식]을 흰색으로 변경하여 사용자 셰이프의 모양을 완성하겠습니다.

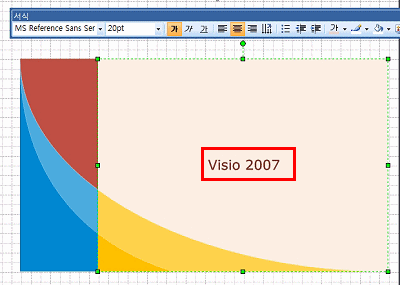
19. 핑크색 셰이프에 글씨를 넣어 보도록 하겠습니다.
[표준] 도구 모음 중 [텍스트 도구]를 클릭하고 'Visio 2007'을 입력합니다.
글씨의 서식도 적당히 조절합니다.

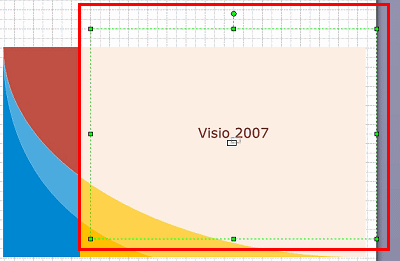
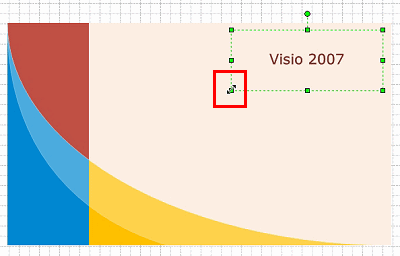
20. 어정쩡한 텍스트의 위치를 변경하기 위해서 [텍스트 블록 도구]를 이용하여 텍스트의 위치를 변경해 보도록 하겠습니다.
[표준] 도구 모음에 있는 [텍스트 블록 도구]를 클릭한 후 텍스트를 이동시킵니다.
만약 [텍스트 블록 도구]가 보이지 않으면 [텍스트 도구] 옆에 있는 드롭다운 버튼을
클릭하면 됩니다.

[텍스트 블록 이동]

[텍스트 블록 사이트 조정]

21. 텍스트도 조금 꾸며 보겠습니다. Visio에 삽입된 텍스트의 경우, 그림자 기능이 제공되지 않습니다. 하지만, 다음과 같은 방법으로 그림자와 비슷한 효과를 낼 수 있습니다.
기존에 쓴 글씨만을 선택하여 복사하고, 페이지 위에 붙여넣기 합니다.

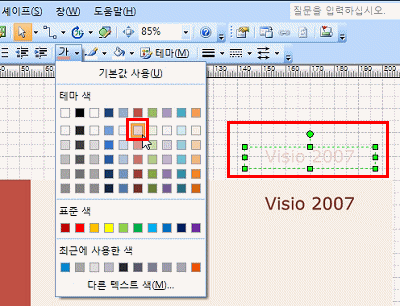
22. [Ctlr+1]을 눌러 [텍스트 블록 도구]가 선택된 마우스를 포인터 상태로 변경한 뒤, 텍스트의 서식을 변경하겠습니다. 붙여넣기한 텍스트의 색상을 조금 옅은 계열로 변경합니다

23. 다음, 옅은 색의 글씨를 이전 글씨 위에 살짝 겹치게 놓습니다.

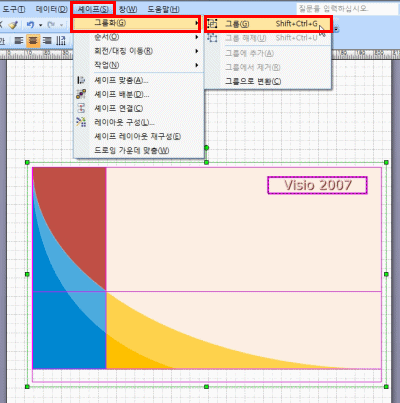
24. 지금까지 만들어진 셰이프가 총 6개 입니다.
만들어진 셰이프를 각각 하나씩 선택하여 이동이나 크기 편집이 불편합니다.
그래서, [그룹]을 하면 좀 더 편하게 하나의 동작을 실행시킬 수가 있습니다.
[Ctrl+A]를 이용하여 모든 셰이프를 선택한 뒤, [셰이프]-[그룹화]-[그룹] 메뉴를 이용하여 그룹을 합니다.

|
[팁 속의 팁]
그룹의 경우 자주 사용하는 메뉴이므로 단축키를 기억하면 편리합니다. Ctrl+G 입니다.
그룹되어 있는 셰이프의 경우 대부분은 한번 더 선택하면 그룹 내부의 맴버 셰이프를 선택, 편집할 수 있습니다. |
사용자 스텐실 만들기
25. 이제, 새로 만든 셰이프를 스텐실에 저장하겠습니다.
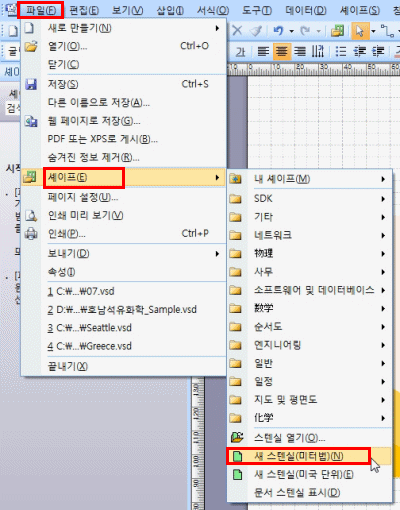
[파일]-[셰이프]-[새 스텐실(미터법)]을 선택합니다.

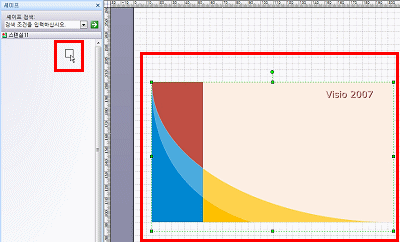
26. 도면의 왼쪽에 비어있는 스텐실이 열립니다. 드로잉 페이지 위에 작업한 셰이프를 빈 스텐실 위로 드래그 앤 드롭하면 스텐실 내의 셰이프로 등록되어 기존에 사용하던 다른 셰이프들과 마찬가지로 편하게 가져다 쓸 수 있게 됩니다.

27. 스텐실에 등록한 셰이프의 이름을 “Visio 배경”으로 입력합니다.

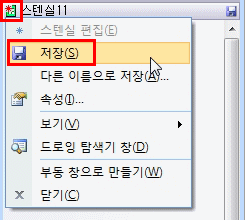
28. [스텐실] 메뉴를 표시하기 위해서 스텐실 제목 왼쪽의 아이콘을 클릭하고, 메뉴가 표시되면 [저장] 메뉴를 클릭합니다.

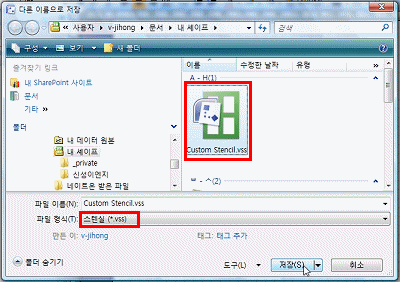
29. [다른 이름으로 저장] 대화상자에 표시되는 것처럼 스텐실 파일은 'vss' 확장자로 저장됩니다. 저장된 vss 파일을 다른 사람에게 전달하면, 같은 셰이프를 이용한 작업이 가능합니다.

필요한 셰이프 많이 많이 만들어보시고, 서로 서로 공유해 보세요! |