|
1. 조직도 만들기
데이터 베이스나 Exchange Server의 디렉터리로 관리되고 있는 조직 데이터를
[조직도 마법사]를 이용하면 한번에 그릴 수 있습니다.
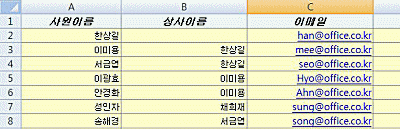
'Sample_Org.xls' 파일은 데이터 베이스에 저장된 조직 데이터의 일부분입니다.
[Sample_Org.xls 다운로드 하기]
그럼 지금부터 조직도를 만들어 보도록 하겠습니다.
데이터 베이스 필드 규칙
조직도 마법사를 이용하여 조직도를 그리기 위해서는 데이터 베이스 필드가 가져야 할 두 가지 규칙이 있습니다.
▪ 데이터가 겹치지 않는 Key가 되는 필드를 가지고 있어야 합니다.
▪ Key 필드의 데이터와 동일한 데이터 리스트를 갖는 ‘상사’ 리스트가 있어야 합니다.
‘Sample_Org.xls’ 파일을 참고하시면, 위의 내용을 쉽게 이해할 수 있습니다.

‘사원이름’ 필드는 조직의 모든 구성원 데이터를 가지고 있으며 겹치는 이름이 없습니다.
위에서 언급한 Key 필드가 이 샘플에서는 ‘사원이름’ 필드에 해당합니다.
‘상사이름’ 필드는 ‘사원이름’의 상사입니다. ‘상사이름’에 들어가는 데이터는 ‘사원이름’ 필드의 어딘가에 속해 있어야 합니다.
이때, 최고 경영자의 경우는 상사가 없으므로, ‘상사이름’ 필드의 값을 비워둡니다.
그 외 기타 필드는 마음대로 사용하셔도 무방합니다.
읽어올 수 있는 데이터의 형식이 위의 규칙에 맞게 되어 있다면, [조직도 마법사]를
이용하여 조직도를 자동으로 그릴 수 있습니다.
조직도 마법사
그럼, 이제부터 자동으로 조직도를 그려보겠습니다.
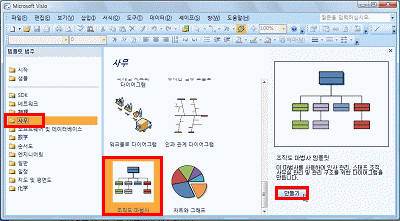
1. [파일]-[새로 만들기]-[시작]을 클릭합니다. [템플릿 범주]에서 [사무]의 [조직도 마법사]를 선택하고 [만들기]를 클릭합니다.

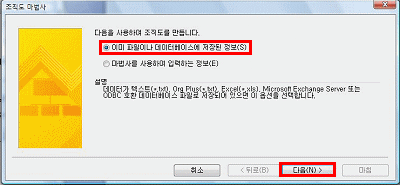
2. 조직 데이터를 불러오는 [조직도 마법사]가 시작됩니다. 아래 그림과 같이 단계별로 마법사 옵션을 선택합니다.
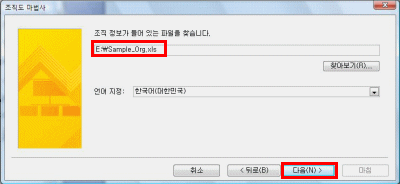
[단계 1]

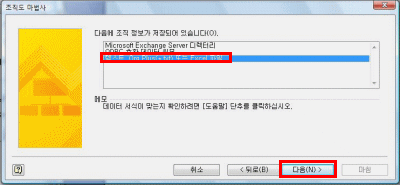
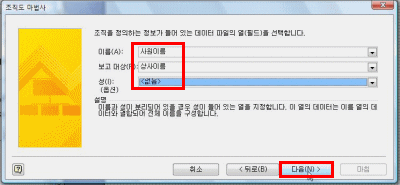
[단계 2]

[팁 속의 팁]
마법사를 이용하면, 모든 ODBC 호환 DB의 데이터를 읽어올 수 있을 뿐만 아니라, MS Exchange Server 디렉터리를 읽어서 그려주기도 합니다. |
[단계 3]

[단계 4]
[이름]은 ‘사원이름’ 필드를 선택하고, [보고 대상]은 ‘상사이름’을 선택합니다.
[성]을 고르는 옵션은 외국 이름을 넣을 수 있도록 준비된 곳이므로, 지금은 '없음'을 그대로 두고 다음 단계로 넘어갑니다.

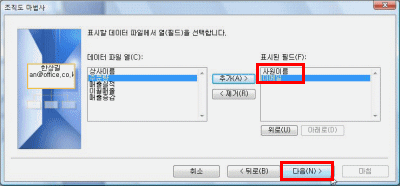
[단계 5]
이번 단계에서 선택한 열은 조직도가 그려졌을 때 셰이프 위에 ‘텍스트’로 나타나는 부분입니다. 나중에 수정도 가능하므로, 간단히 ‘사원이름’과 ‘이메일’을 표시하도록 선택하겠습니다.

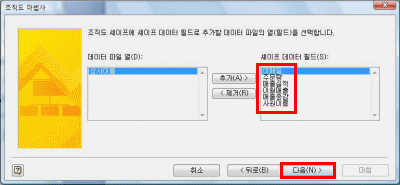
[단계 6]
이번 단계에서 선택하는 열은 셰이프 데이터로 저장되는 값들입니다. 조직도에서 바로 볼 수는 없지만 [셰이프 데이터 창]을 이용하여 볼 수 있는 값들이므로 조직도 상에서 필요 없는 데이터인 ‘상사이름’을 제외하고 모든 열을 추가하겠습니다.

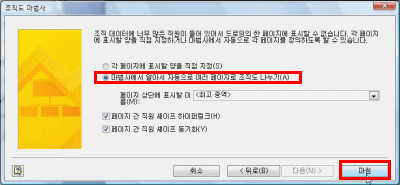
[단계 7]
[조직도 마법사]의 마지막 단계로 모든 데이터 표시를 마법사가 알아서 해주도록 위와 같이 설정하고 [마침]을 눌러 마법사를 끝냅니다.

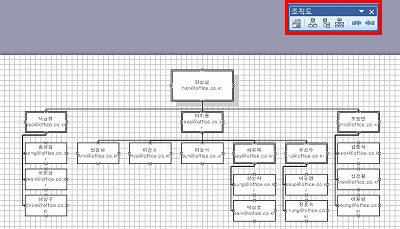
3. [조직도 마법사]가 끝나면 아래와 같이 자동으로 조직도가 그려지며, 조직도의 레이아웃을 바꿀 수 있도록 [조직도] 도구 모음이 화면에 표시됩니다.

[팁 속의 팁]
그려진 조직도에 구성원을 추가하려면, 조직도 스텐실의 ‘자리’ 셰이프를 끌어와서 보고 대상이 되는 상사 셰이프 위에 놓으면 자동으로 선이 연결되면서 부하 직원으로 정렬됩니다. |
조직도 레이아웃 조정
자동으로 조직도 그리기! 누워서 떡 먹기 맞죠? ^^
전체 조직도를 보기 좋게 만들기 위해서 조직 서열 세 번째까지만 표시하겠습니다.
부하 직원의 경우 숨기기 기능을 이용하여 숨길 수 있습니다.
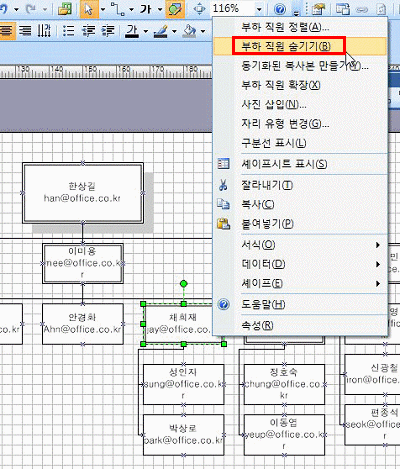
4. ‘채희재’ 셰이프를 선택하고 바로 가기 메뉴 중 [부하 직원 숨기기]를 이용하여 부하 직원을 숨깁니다. 같은 동작을 ‘유진수’ 셰이프에도 적용합니다.


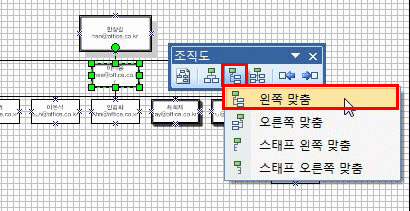
5. 조직도의 레이아웃을 정리할 때는 상사 셰이프를 선택한 뒤, [조직도] 도구 모음을 이용합니다. ‘이미용’ 셰이프를 선택하여 [조직도] 도구 모음에서 [세로 레이아웃]을 클릭하고 [왼쪽 맞춤]으로 정렬합니다.

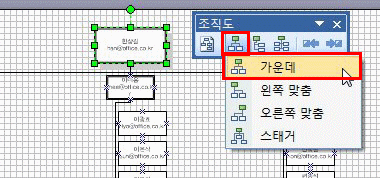
6. ‘한상길’ 셰이프를 선택하고 [조직도] 도구 모음에서 [가로 레이아웃]을 클릭하고 [가운데] 정렬 버튼을 눌러 조직도의 레이아웃을 정렬합니다.

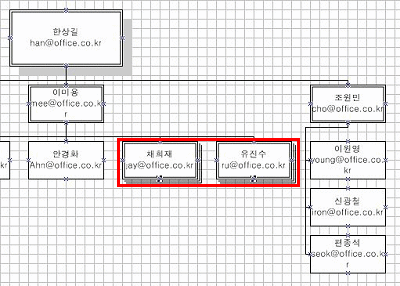
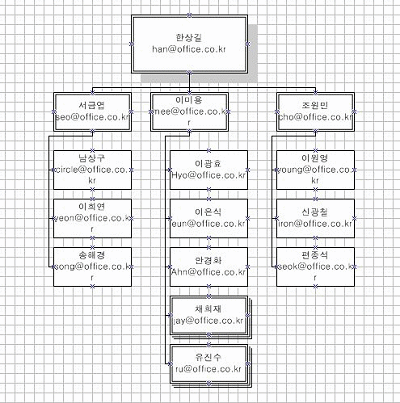
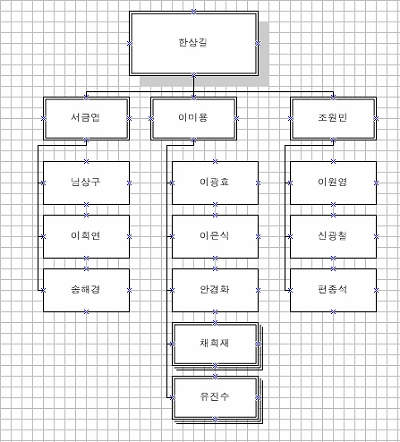
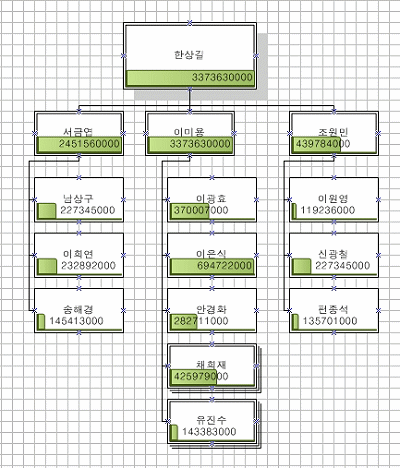
7. 다음과 같이 조직도의 레이아웃이 변경됩니다.

셰이프 데이터
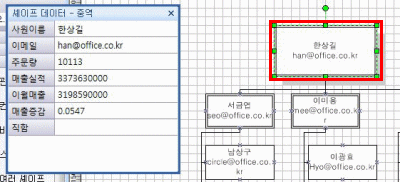
8. 표시된 조직도에는 ‘사원이름’과 ‘이메일’만 텍스트로 보이고 나머지 데이터는 [셰이프 데이터]로 저장되어 있습니다. [셰이프 데이터]는 [보기]-[셰이프 데이터 창] 메뉴를 이용하여 표시할 수 있습니다.

|
[팁 속의 팁]
Visio 2007의 셰이프는 모두 스마트 셰이프라고 부릅니다. 각각의 셰이프가 모양만 표시하는 것이 아니라, 셰이프 데이터처럼 셰이프 자체에 DB를 포함하고 있기 때문이지요. |
2. 데이터 시각화 작업
이제 셰이프 데이터에 저장된 매출 실적을 조직도 위에 시각화하는 작업을 해보겠습니다.
데이터를 시각화하는 작업은 ‘데이터 그래픽스’를 이용합니다.
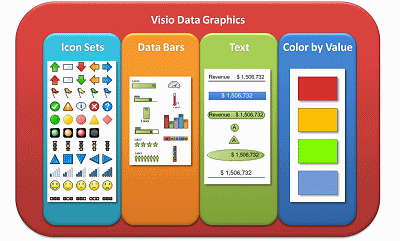
데이터 그래픽스는 셰이프 데이터를 아래와 같이 4가지 종류의 그래픽 형태로 바꿔서 표시할 수 있게 도와주는 도구입니다.

데이터 막대(Data Bars)는 데이터 값의 최대, 최소 범위를 이용하여 그래프 형태로 데이터를 표시합니다. 텍스트(Text)는 다양한 텍스트 테두리를 포함하여 텍스트를 가시화하고,
아이콘 집합(Icon Sets)이나 값으로 색 지정(Color by Value)은 사용자가 지정한 특정 범위에 데이터 값이 포함될 때 아이콘을 보여주거나 색을 표시하여 데이터 값이 어떤 범위에 있는지 어떤 상태인지를 쉽게 알아볼 수 있도록 도와줍니다.
그럼, 지금부터 셰이프 데이터의 ‘매출실적’과 ‘매출 증감’ 데이터를 ‘데이터 막대’와 ‘아이콘 집합’ 형식을 이용하여 표시해보겠습니다.
조직도 텍스트 옵션 조정
‘매출실적’을 조직도 셰이프(사각형)내에 포함시킬 공간을 만들기 위해, 셰이프 텍스트로 표시된 ‘이메일’을 삭제하겠습니다.
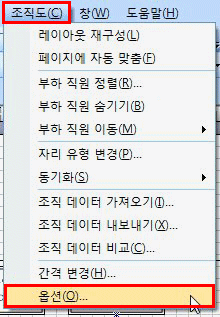
1. 한번에 모든 조직도 셰이프의 텍스트 옵션을 고치기 위해 [조직도]-[옵션] 메뉴를 클릭합니다.

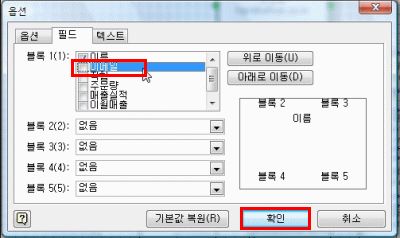
2. [필드] 탭을 선택한 후 [블록 1(1)]에 있는 ‘이메일’ 체크버튼을 클릭하여 해제하고 [확인]을 클릭합니다.

3. 다음과 같이 조직도에서 ‘이메일’이 사라집니다.

데이터 그래픽스
이전 단계에서 지웠던 ‘이메일’이 쓰였던 자리에 ‘매출 실적’을 표시하기 위해 데이터 그래픽을 이용합니다.
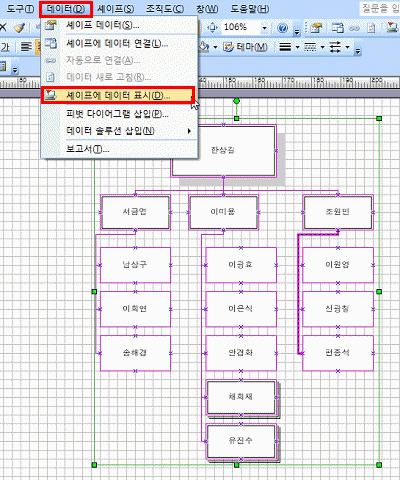
4. [데이터]-[셰이프에 데이터 표시] 메뉴를 클릭합니다.

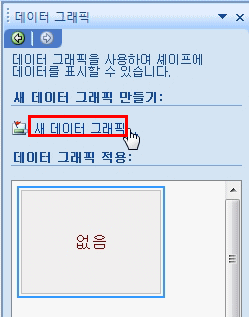
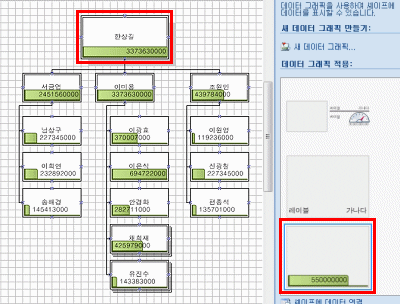
5. 드로잉 페이지의 오른쪽에 [데이터 그래픽] 창이 표시됩니다. 모든 셰이프에 같은 데이터 그래픽을 적용하기 위해 [Ctrl+A]를 눌러 모든 셰이프를 선택한 뒤, [새 데이터 그래픽] 메뉴를 클릭합니다.

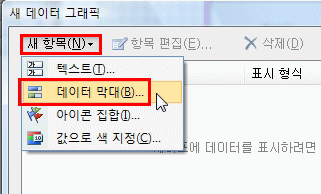
6. [새 항목]을 클릭하고 [데이터 막대]라는 새 항목을 추가합니다.

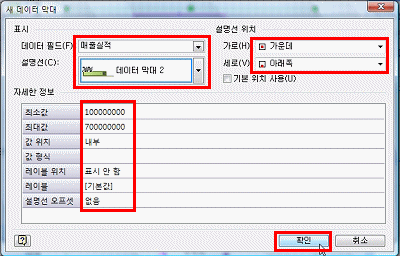
7. 데이터 막대의 옵션을 아래와 같이 설정한 후 [확인]을 클릭합니다.
| 데이터 필드 |
매출실적 |
최대값 |
100000000 |
| 설명선 |
데이터 막대 2 |
최소값 |
700000000 |
| 가로 위치 |
가운데 |
레이블 위치 |
표시 안함 |
| 세로 위치 |
아래쪽 |
나머지 항목 |
기본값 |

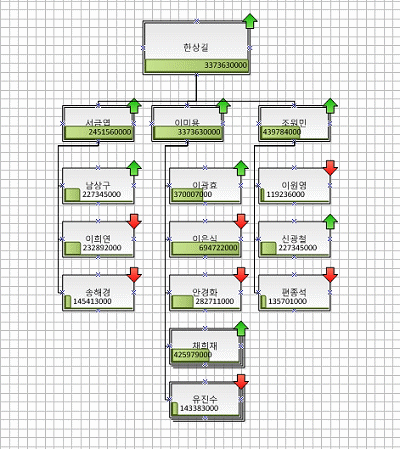
8. 아래와 같이 조직도에 ‘매출실적’이 데이터 막대로 표시됩니다.

다른 한 가지 데이터 그래픽을 더 적용해보겠습니다. 매출의 증감을 표시하기에 아이콘 집합이 적당합니다.
9. 조직도의 셰이프를 하나 선택하면, 연결된 데이터 그래픽이 선택됩니다.

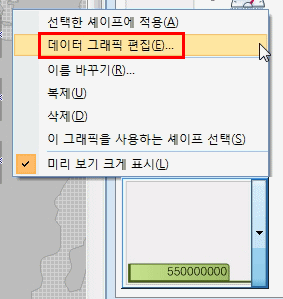
10. 이 때 [데이터 그래픽 편집] 메뉴를 눌러 데이터 그래픽을 편집합니다.

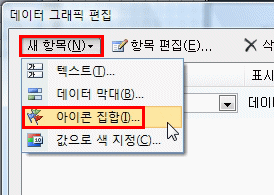
11. [데이터 그래픽 편집] 창이 표시되면 이번에는 [새 항목]에서 [아이콘 집합]을 선택합니다.

12. 아래와 같이 옵션을 설정하고 [확인]을 클릭합니다.
| 데이터 필드 |
매출증감 |
매출증감1 |
0 보다 클 때 |
| 설명선 |
데이터 막대 2 |
매출증감2 |
0과 같을 때 |
| 가로 위치 |
오른쪽 가장자리 |
매출증감3 |
0보다 작을 때 |
| 세로 위치 |
위쪽 가장자리 |
나머지 항목 |
사용하지 않음 |
13. 아래와 같이 조직도에 매출 증감이 아이콘으로 표시되는 것을 확인할 수 있습니다.

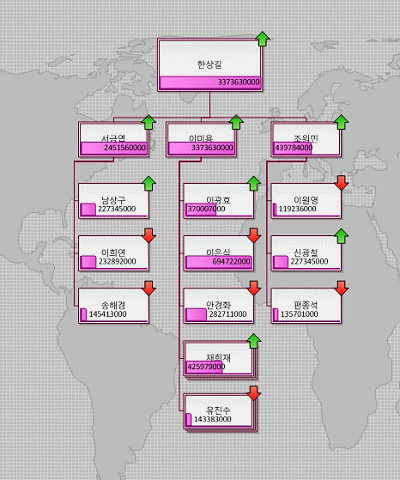
[조직도 마법사]를 이용하여 조직도를 만들고, 데이터 그래픽스 기능을 이용하여 '매출 실적'과 '증감 데이터'를 조직도에 추가하였습니다.
이 조직도에 [테마]와 [배경]을 추가하면 멋진 조직도를 완성할 수 있습니다.

[테마]와 [배경] 작업하는 방법 기억하시죠?
기억이 나지 않는 분은 Visio 팁 3회를 참고하시기 바랍니다.
마지막으로 위의 조직도 셰이프에 실시간으로 업데이트되고 있는 서버의
데이터 베이스를 연결하면 데이터 자동 새로 고침 기능을 사용할 수 있게 되어
'실시간 영업 현황표'로 활용이 가능합니다. |